At Tata 1mg, we not only care about our customers’ health but also about delivering a positive user experience. That’s because their experience is our experience. Although, when it comes to ensuring a flawless user experience, Native Application is the first choice.

However, in today’s scenario where a single brand can have multiple verticals and a super-app can be catering to multiple brands, a hybrid app seems like a good decision. This type of application comes with numerous benefits, such as OTA (Over The Air) releases, much smaller app size, cost-effectiveness, and multi-platform support to name a few.
Hybrid App Solutions
For a user, a hybrid app should feel like a single seamless service that looks and behaves no differently than its native counterpart. To ensure a similar experience for the user, there are various solutions available.These can be classified into two major categories:
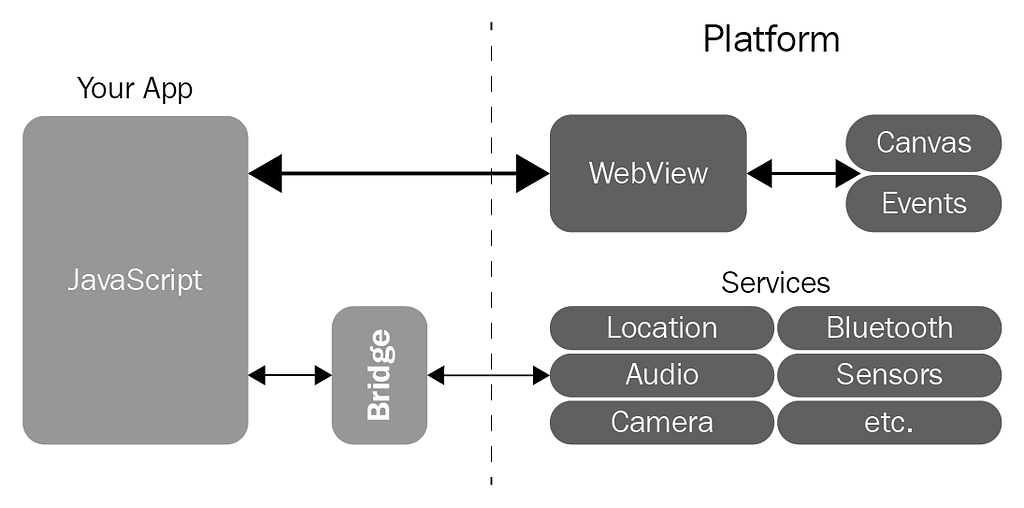
1. WebView UI Based
These are shell applications encapsulating WebViews in a native wrapper. Some examples include Cordova, Ionic, PhoneGap, and Capacitor.
 https://wajahatkarim.com/2019/11/how-is-flutter-different-from-native-w…
https://wajahatkarim.com/2019/11/how-is-flutter-different-from-native-w…The architecture uses WebViews to render UI components on the pages. The logic is controlled by creating a JS-Native bridge and further native functionalities are exposed in the form of plugins and NPM packages.Pros
- It comes with reusable web code. The same UI components can be used.
- Consists of simple NPM based packages and plugins to interact with Native code.
- Involves a small learning curve if you already know, Angular since most of these frameworks are Angular-based.
Cons
- High risk of performance issues as the framework is not optimized for the Native apps.
- Chances of deprecating the WebView performance as a lot of boilerplate code is used for the UI components to work in the native environment.
- Adding NPM based plugins can be really heavy if not monitored closely.
- The app size can increase very quickly as additional native code gets added to support plugins.
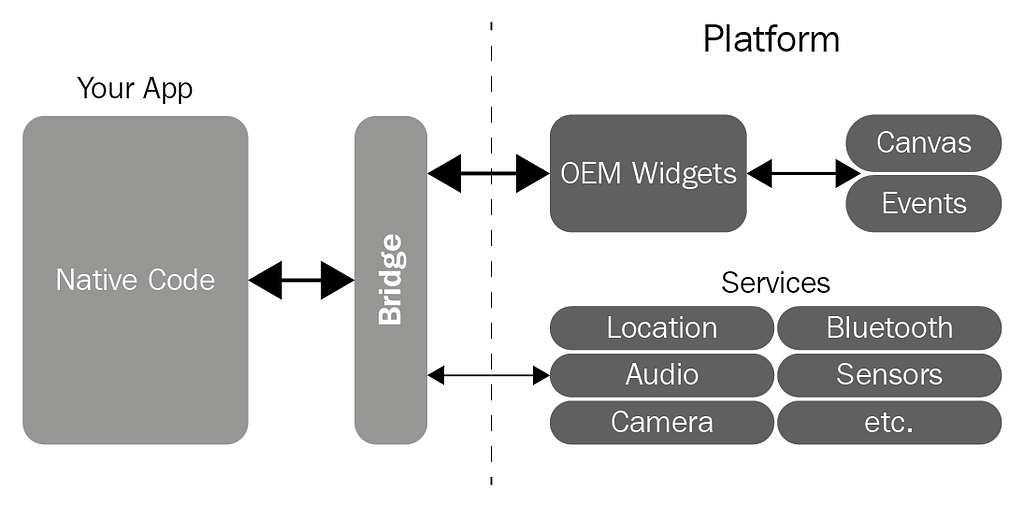
2. Native UI Based
These frameworks use the Native OEM widgets by creating a JS bridge to apps. Some of the examples include React Native, Xamarin, Native Script, and many others.
 https://wajahatkarim.com/2019/11/how-is-flutter-different-from-native-w…
https://wajahatkarim.com/2019/11/how-is-flutter-different-from-native-w…Pros
- The user can interact with the Native UI components directly.
- The presence of OEM Widgets helps in providing the user with familiar UI components.
- The same JS code can be utilized not just for the Android & IOS mobile apps but for the web too. However, this does not apply to Xamarin.
Cons
- The size of the application is generally heavy as the app has to support a JS bridge, which isn’t a part of the native environment by default.
- There can be minor APP crashes when the OS updates bring changes to APIs which aren’t supported.
- Someone has to write a wrapper around the new native components/features coming in to make it available for the developer to use.
Flutter resolved this problem quite differently by removing the OEM-based widgets and using the native Canvas to render the pixels directly on the UI.This definitely makes it more performant and reliable on the native platforms. But, it has to be written in a completely new language - Dart. Also, the non-usability of the exiting web code and the app size getting too big are a few additional drawbacks.
The application size of a simple “hello world” application can go upto 7–8 MBs in the aforementioned solutions (Flutter, ReactNative, and others).
Underlying Solution
We, at Tata 1mg, are obsessed with our web performance and have invested an ample amount of time in improving it over the years. So, leveraging out our web performance seems like the best solution for us.If we choose frameworks like Ionic/Cordova, we’d have to compromise on some really important features like OTA updates and smaller App sizes. Also, using the web to its maximum potential wouldn’t be possible.So, we decided to work directly on the underlying WebView API for these frameworks provided by both the OEMs (Android & IOS). To our surprise, we achieved an approximate gain of 400% in the WebView’s loading performance by implementing simple engineering solutions.
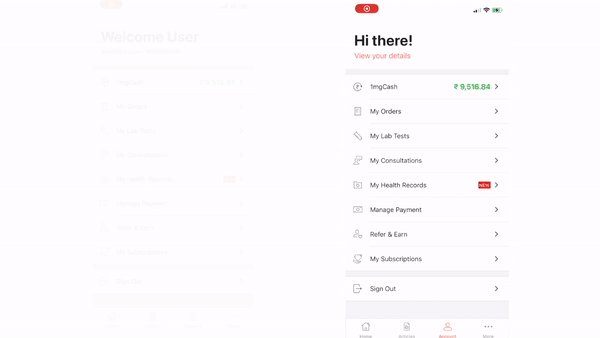
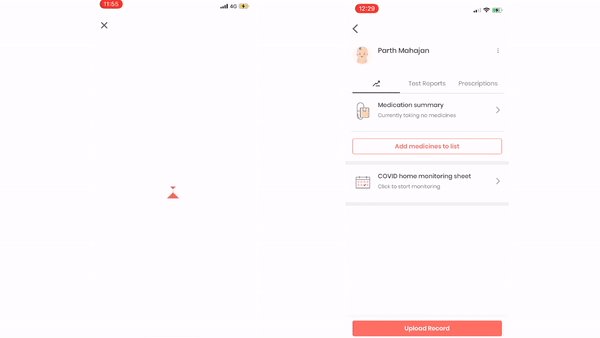
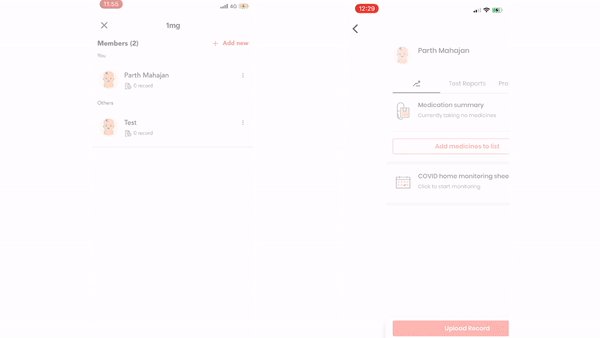
 WebView Loading Performance: Before vs After
WebView Loading Performance: Before vs AfterThe GIF above shows the difference in the loading performance of our health record’s page before and after making the engineering improvements in our WebViews.
WebView — It’s tricky as your WebView can only be as good as your Web Performance
When considering WebView as an option, a lot of questions and problems come to our minds. But we are here to help you.
FAQs
Our frontend engineering team at Tata 1mg brings to you, the answers to some of the frequently asked questions :Q. How to reduce the initial load times and improve the overall performance of the WebView?— This can be achieved by mitigating 3rd party SDKs effects and improving the WebView loading strategy.Q. How do the Native App and WebView communicate and share data?— This can be done by creating a communication bridge between Native and the Web Application.Q. How can we use Native APIs like Camera, FileStorage, Bluetooth, etc. in the Web view?— Most of these APIs can be exposed by creating native modules which get attached to the Web’s global object.Q. How can we make our WebViews feel native-like while using them?— We can introduce lightweight animations and transitions to imitate and provide a native-like user experience.Q. How can we improve consecutive load time performances of the WebView?— This can be done with the help of caching assets.If you found this read helpful and would like to learn about the implementation process of these solutions, stay tuned for our next blog.
A WebView can load surprisingly fast and can bring a lot of benefits with it. But still, it is advisable for less computational and graphical intensive screens due to it’s limitations for not being able to offload such operations onto separate threads or child processes.
Final Words
In the end, the kind of strategy you choose depends on your product requirements and the kind of technical expertise your team has. For most e-commerce, a service to easily navigate their users through the conversion funnel and being able to quickly try out new features is sufficient.Generally for such use cases, a hybrid approach is the way to go ahead. But, if you are looking for some highly CPU or Graphic intensive apps like games, media apps, and video calling apps, then a Native or anything close to it like Flutter can be a good solution.I hope you enjoyed this blog!
Do share your feedback and suggestions in the comments section below. Also, feel free to reach out to me on LinkedIn and Twitter.
If you liked this blog, please hit the 👏 . Stay tuned for the next one!
Hybrid Application: Native-like Experience with WebView was originally published in Tata 1mg Engineering on Medium, where people are continuing the conversation by highlighting and responding to this story.
- Log in to post comments
- 4 views
