In today's accelerated world, if you don’t have a fast website, people will bounce faster than you can say “conversions.” It’s often hard to diagnose what is causing your website to run slower than it should.Your problem could be anything from code that’s written poorly to images or large page elements. Some of the existing tooling to chalk out these issues are Chrome web tools Lighthouse, PageSpeed Insights, Web Page Test, etc.So, we at 1mg decided to integrate Lighthouse CI in our custom GitLab-runner in order to monitor the performance corresponding to changes in our merge/pull request.Let's get started then.
What is a gitlab-runner?
GitLab Runner is an application that works with GitLab CI/CD to run jobs in a pipeline. They run the code defined in .gitlab-ci.yml. A runner is a lightweight, highly-scalable agent that picks up a CI job through the coordinator API of GitLab CI/CD, runs the job, and sends the result back to the GitLab instance.
Why a Custom Gitlab-runner you ask ? 🤔
Because there ain’t no such thing as a free lunch.Gitlab only provides 400 minutes free at the moment and vanishes too quickly with active development. So instead of going for purchasing extra minutes, we opted to configure our own runner 💪.
How to set up a Custom Gitlab-runner on a server machine?
Will explain the crux by dividing it into steps. For deep-diving into what happens behind the scenes and to understand the jargon much well here is the link to Gitlab docs for setting up a runner.Step 1: Install runner on machineGitlab provides you multiple types of executors to run jobs supporting all kinds of environments (shell, docker, node, etc. ). We opted for a docker executor since it was covering all the required aspects.
Step 2: Configure runner Once the runner is installed successfully, the next step would be to configure the runner by scrutinizing the details mentioned in config.toml file which can be found at location /etc/gitlab-runner/config.toml .The file looks something like this :
To know more about the configurations mentioned above, please check advance configuration options here.Step 3: Registering RunnerOnce the GitLab runner is installed and setup (steps 1 & 2), the Custom runner is registered to bind the runner with the Gitlab instance. Following are the steps to register runners:
- Copy the Registration Token from the Runners section of the Settings / CI/CD page in the project (only available in admin profile)
- Register the runner by the following one-line command.
Note: Once the runner has been registered we can see the custom runner under Settings/CI/CD of GitLab account from where we got the registration token.Step 4: Execution of runnerGitLab Runner uses the executor mentioned while installing the runner (which in our case is Docker), to run jobs. This is possible with the use of a Docker executor.
- If we want to run a job defined in .gitlab-ci.yml locally on the machine using docker, we can use the following command to do so.
Note: In the above command build is the job name mentioned in .gitlab-ci.yml file. The format of the command is gitlab-runner exec <executor_chosen> <job_name>2. Or you can just push new changes to your pull request and the build will be triggered automatically on the custom runner. The same can be observed on your Gitlab website in CI/CD > Pipelines section.Pheww! So this is how we implemented the custom GitLab runner to overcome the pipeline minute constraint because of shared runners.
I know this was a lot, hang in there bud. You’ll be thanking me later for bringing it all in one place. Let’s proceed…you got this
Lighthouse-CI in CI/CD
lighthouse-ci can be integrated into your ci pipeline and can help you see regressions in your performance scores with events (push, PRs) on your GitLab repository. We want to run lighthouse-ci as part of our GitLab pipeline. This is the set of steps as mentioned on lighthouse-ci Getting Started for GitLab in gitlab-ci.yml file:
This is a very basic config that would autorun the lhci with some sensible defaults and upload the lighthouse results to temporary storage on the cloud. Let’s breakdown this configuration:
- image specifies the docker image to use. It contains cypress which would help run an instance of chrome on the runner, which would then be used to run lighthouse and collect scores.
- build is the name of the ci job. the script section defines the sequence of steps that should be run.
- npm install all the dependencies.
- run the build command to build all files in your project
- install @lhci/cli globally on the runner virtual machine
- autorun lhci with sensible defaults, without a lighthouserc.json, and overriding some parameters.
- specify upload.target as temporary public storage, which is a link where your results are kept for 7 days temporarily.
lighthousesrc.jsWe would need to customize and override a lot more flags, so it would make sense to keep the lhci configuration in a separate file, a.k.alighthouserc.js.Our project is SSR, so it requires a server to be run. This section in the doc helps with the setup. The final config would look something like this:
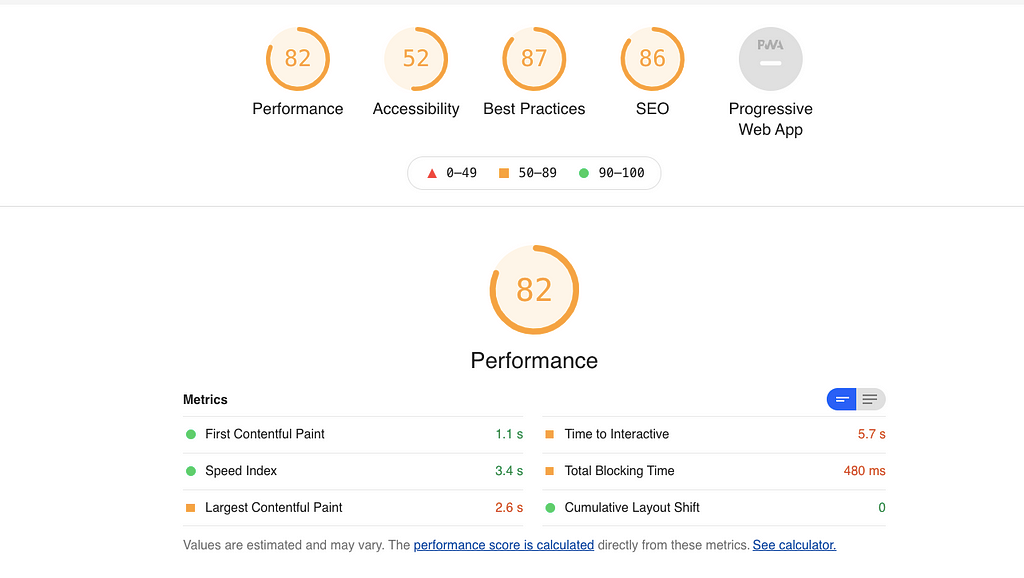
In lighthouserc.js to configure the command used to start your server using the startServerCommand property. You'll also need to configure the url property with the URLs that you'd like to audit.To understand what each key-value pair does, refer to this.That’s it, once you activate your custom runner on Gitlab and release the above-mentioned configs, you’ll be able to see logs of the job being executed and a link generated by lighthouse-ci where the audit report is hoisted whenever a pull request is created.The report will be generated for each URL mentioned in the config for audit. It will look something like this.

Troubleshooting:
- In case you face issues with npm install there is a possibility that you have a package from a private npm registry.
- Run commands on GitLab-runner machine with sudo
- “ — no-sandbox” flag comes in handy if you’re facing chrome installation failed repeatedly while executing lighthouse config. https://github.com/GoogleChrome/lighthouse-ci/blob/master/docs/troubles…
Reference links:
https://github.com/GoogleChrome/lighthouse-cihttps://web.dev/lighthouse…
Summary
This concludes my article about registering a custom runner and lhci on CI/CD. The first section deals with setting up a custom runner which is an optional step, the reason we opted for it was for the unlimited minutes on the pipeline, concurrent job executions, and a controlled runner. This setup helped us save a monetary investment on the GitLab plan.Those who are only concerned about the Lighthouse-CI setup should straightway jump to the “Lighthouse-CI in CI/CD” section.I hope you enjoyed this blog!Do share your reviews/feedback in the comment section 😄.
Integrating Lighthouse CI in your Gitlab CI/CD pipeline was originally published in Tata 1mg Engineering on Medium, where people are continuing the conversation by highlighting and responding to this story.
- Log in to post comments
- 47 views
